Navigate in react using react-router-dom 6 - The web development company Lzo Media - Senior Backend Developer

reactjs - How to access routeProps (history, match, location) from a route-rendered component using react-router-dom in Typescript? - Stack Overflow

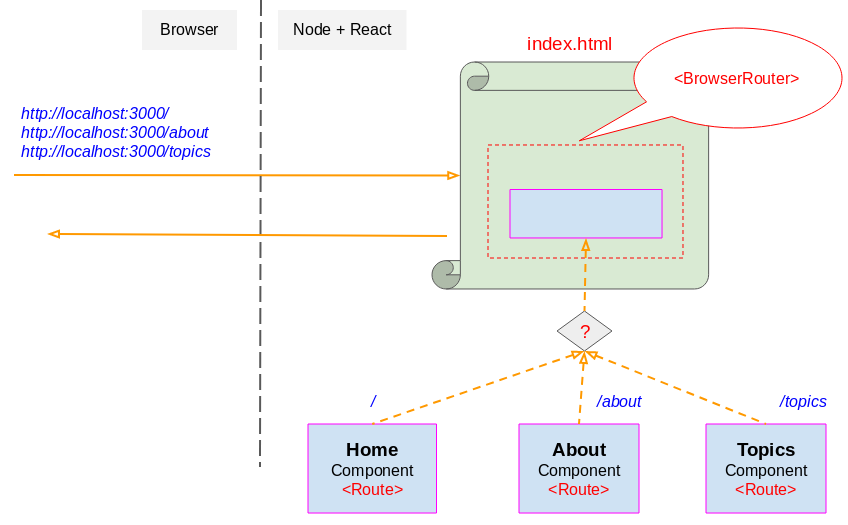
React Router for Beginners. Many modern websites are actually made… | by Nury Fatema | Level Up Coding