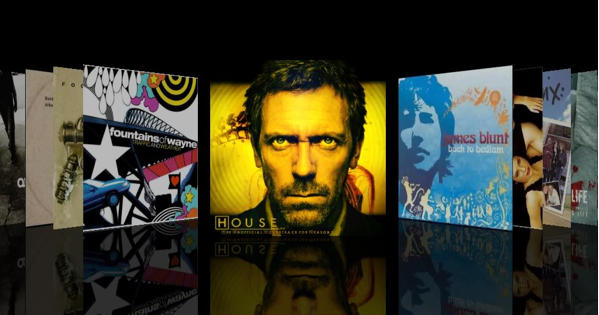
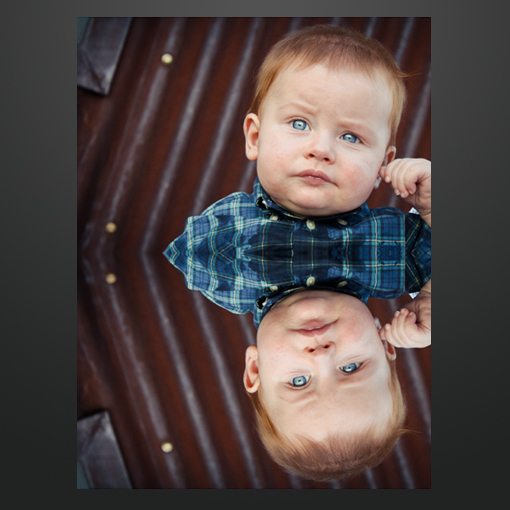
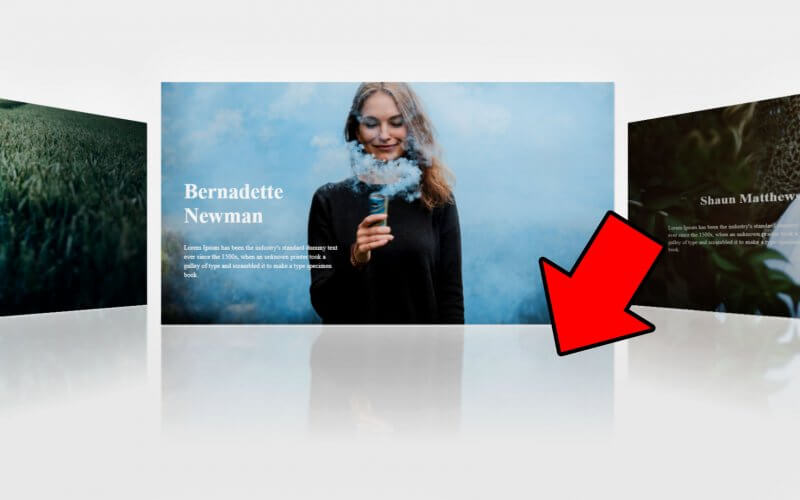
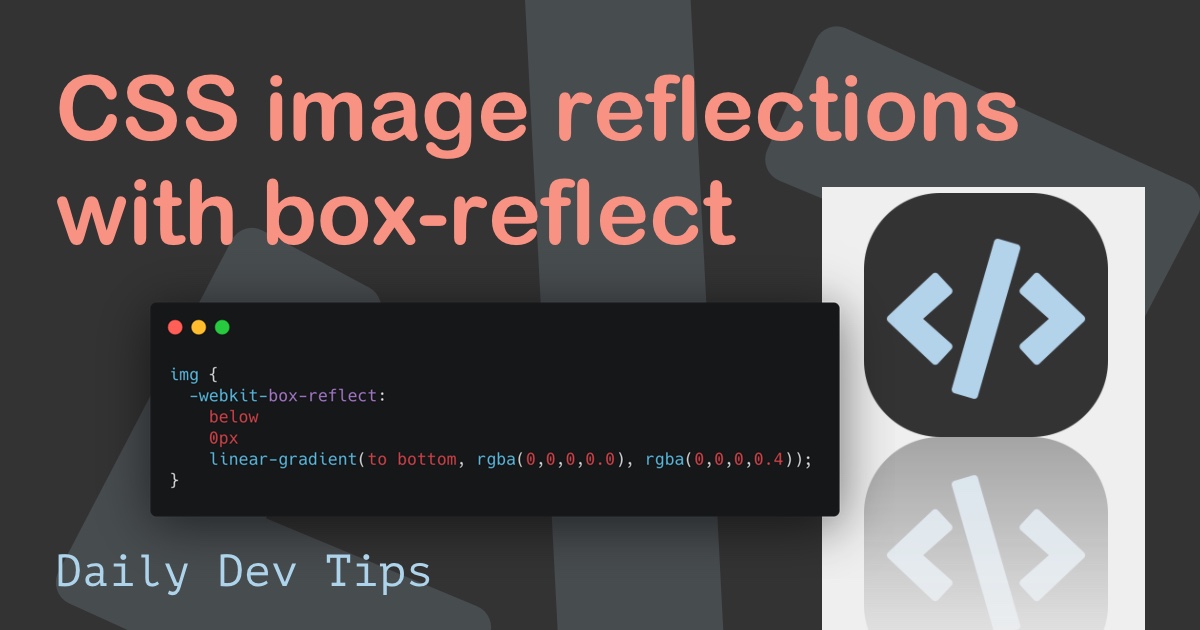
Skillfully use the WebKit box reflect reflection of CSS3 to realize various dynamic effects | Develop Paper

Bramus on Twitter: "💡 TIL: CSS `-webkit-box-reflect` is a thing — It allows you to add reflections to any element! 🔗 Demo on CodePen: https://t.co/r2uDHLSmMo https://t.co/5Bnz8kyDq4" / Twitter

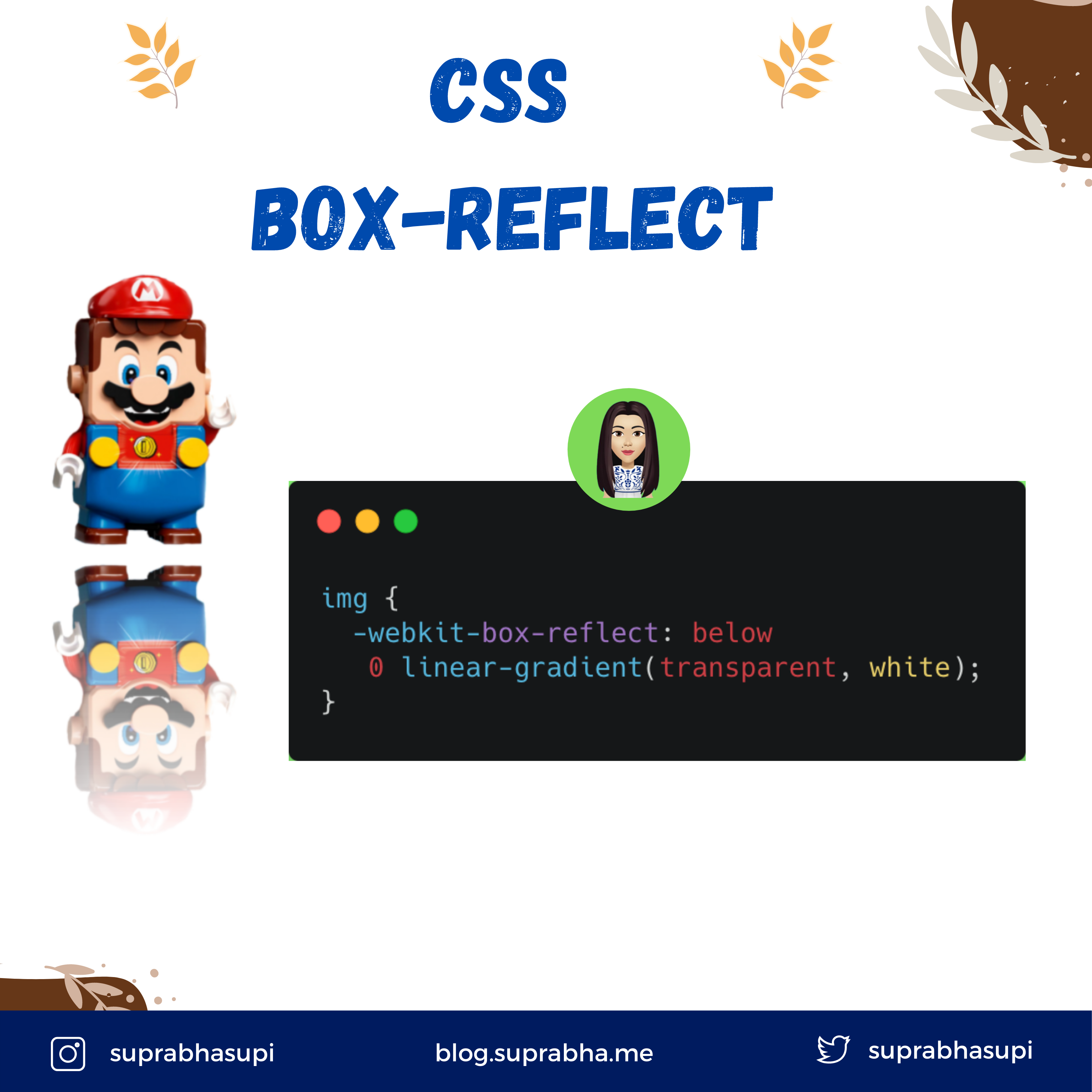
Skillfully use the WebKit box reflect reflection of CSS3 to realize various dynamic effects | Develop Paper

Skillfully use the WebKit box reflect reflection of CSS3 to realize various dynamic effects | Develop Paper

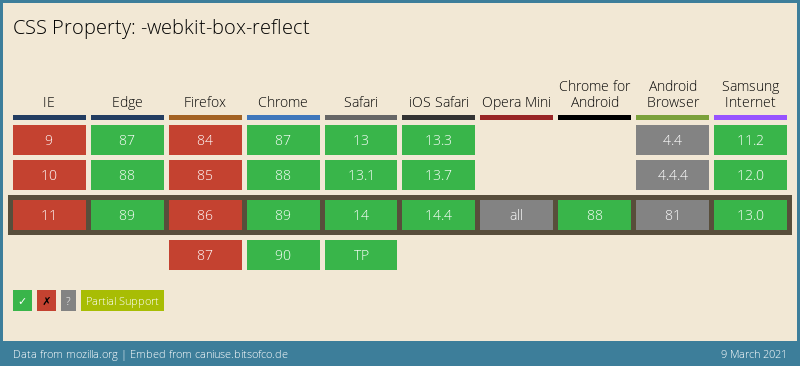
Emma Bostian 🐞 on Twitter: "Did you know you can mirror text with one line of CSS?! -webkit-box-reflect: below -60px linear-gradient(transparent, rgba(0,0,0,0.2)); Fun to play with but check the support before using

Skillfully use the WebKit box reflect reflection of CSS3 to realize various dynamic effects | Develop Paper





![CSS3 Image Reflection [CSS3 Tips] - Sfondi Per Te. CSS3 Image Reflection [CSS3 Tips] - Sfondi Per Te.](http://media02.hongkiat.com/css-reflection/cover-reflection.jpg)