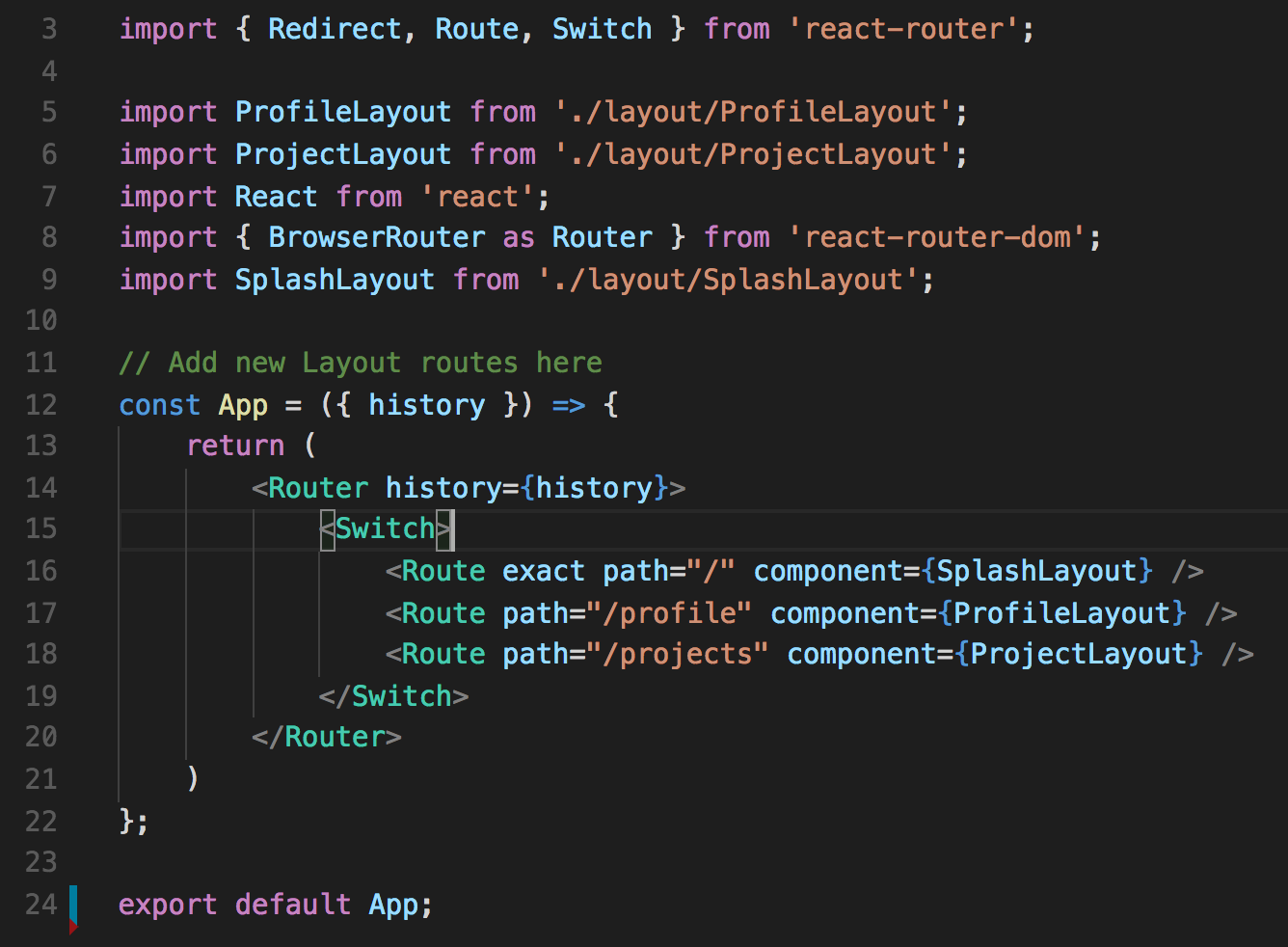
React Router | NPM React Router Dom - Angular, React, Vue, TypeScript, JavaScript, Java, SQL, Python

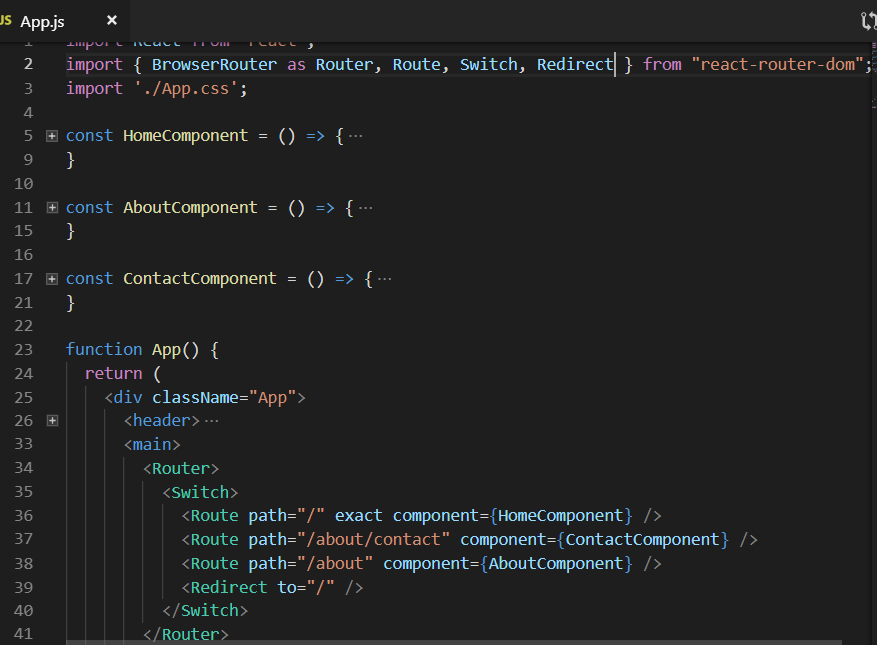
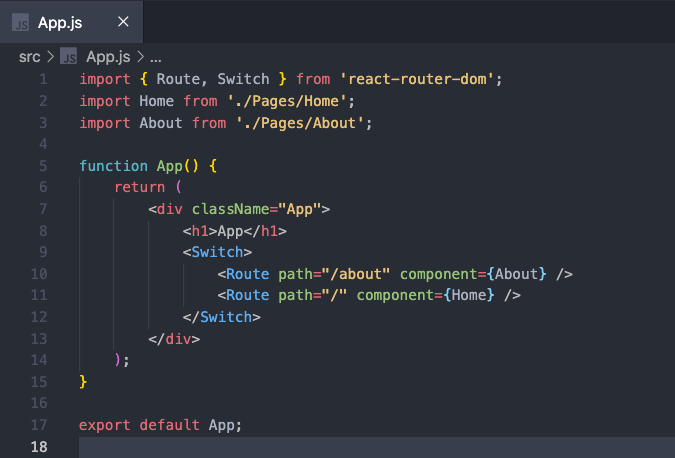
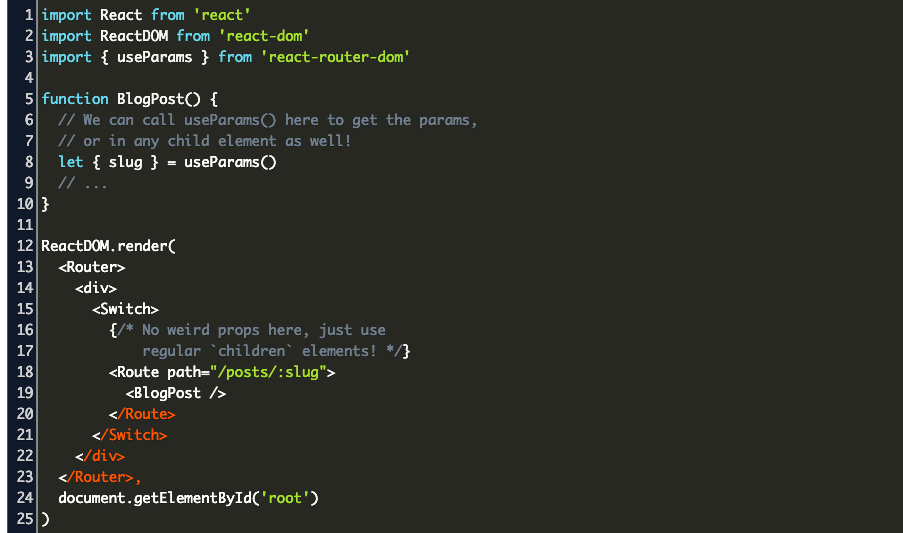
Setting up routes in your React Application with react-router-dom — part 1/2 | by Alex Mendes | Medium
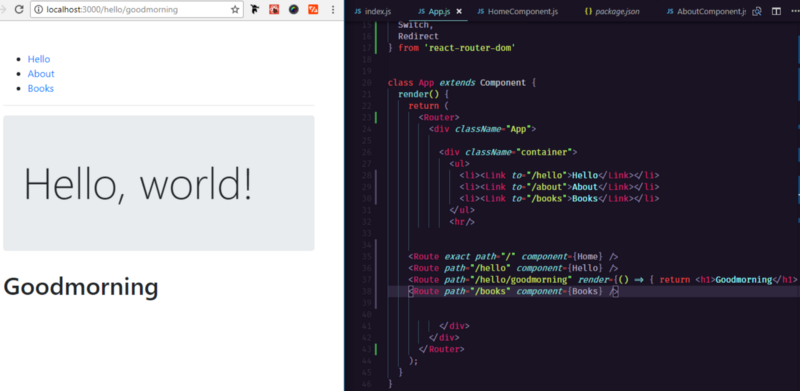
GitHub - jcoreio/react-router-transition-switch: a variant of <Switch> that's much easier to use with transition components