Angular Material <router-outlet></router-outlet> does not preserve CSS/SCSS styling - Stack Overflow

angular - How to use router-outlet from lazy loaded children module inside primary router-outlet - Stack Overflow
Unable to get component inside router-outlet to fill space · Issue #782 · angular/flex-layout · GitHub

angular8 - Angular 8 Auxiliary Routes define second router outlet into Child Component - Stack Overflow













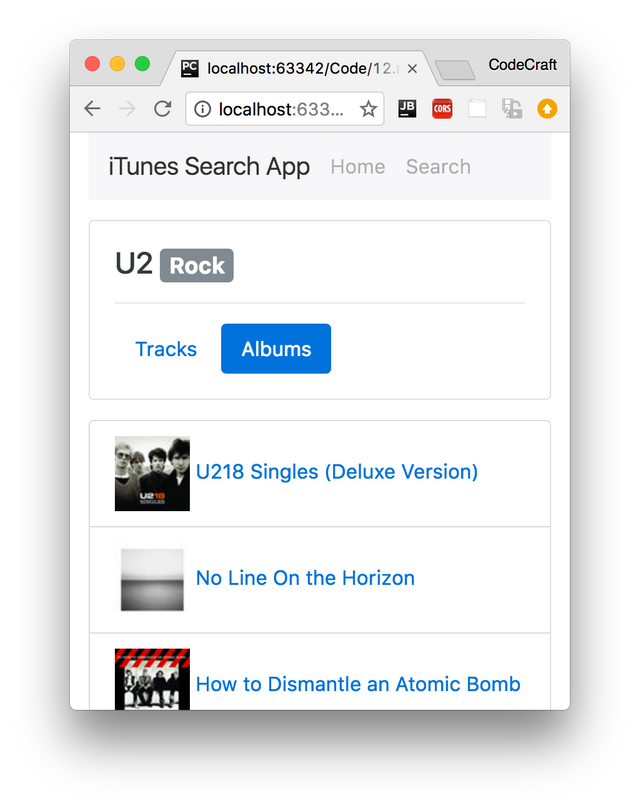
![Tour Of Heroes > Missing Step > exports: [ RouterModule ] · Issue #21207 · angular/angular · GitHub Tour Of Heroes > Missing Step > exports: [ RouterModule ] · Issue #21207 · angular/angular · GitHub](https://user-images.githubusercontent.com/8202327/54881053-04694680-4e4c-11e9-8ca3-560023b14490.png)