history.listen is fired after Route's componentDidMount (POP action only) · Issue #6525 · remix-run/react-router · GitHub
history.listen is fired after Route's componentDidMount (POP action only) · Issue #6525 · remix-run/react-router · GitHub

How to get a component to re-render when the url and location changes (react -router-dom and react) : r/reactjs

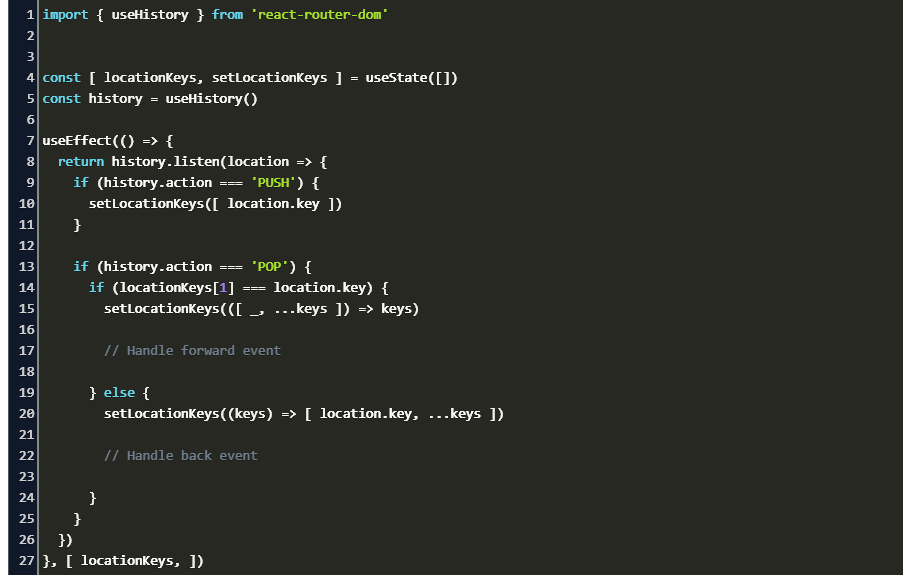
Dispatch redux actions with history.listen on location change in React Router v5 | by Vladimir Strilets | Medium
v6] [Feature] Access router `history` object to listen for location updates · Issue #8211 · remix-run/react-router · GitHub