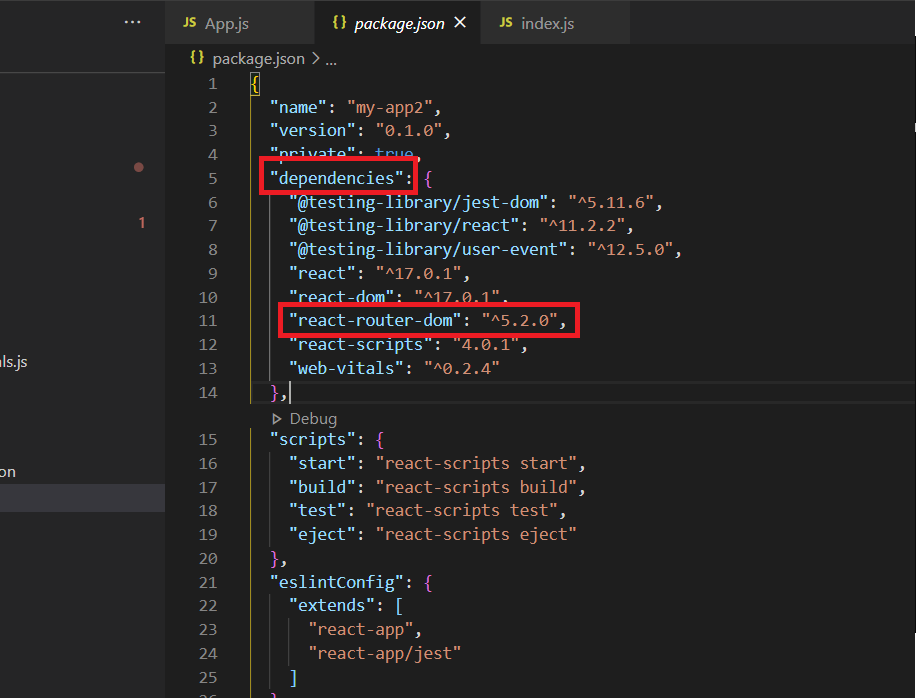
reactjs - npm install react-router-dom.... isn't working and i am getting the following msg - Stack Overflow

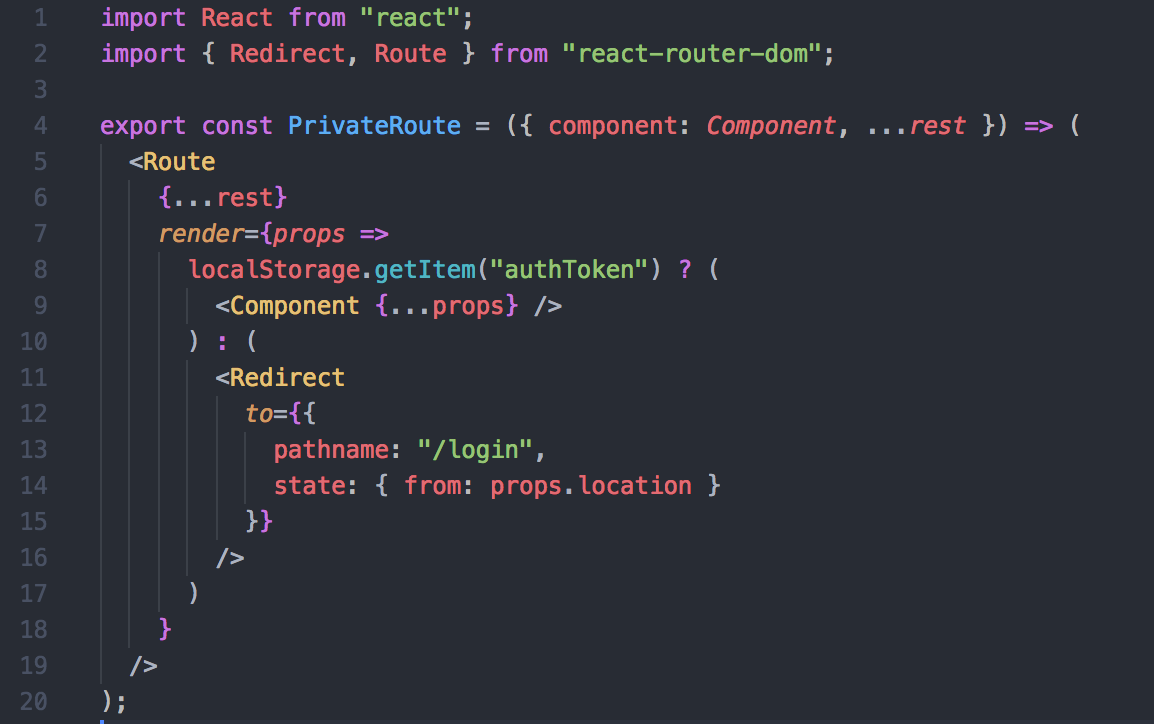
reactjs - How to access routeProps (history, match, location) from a route-rendered component using react-router-dom in Typescript? - Stack Overflow

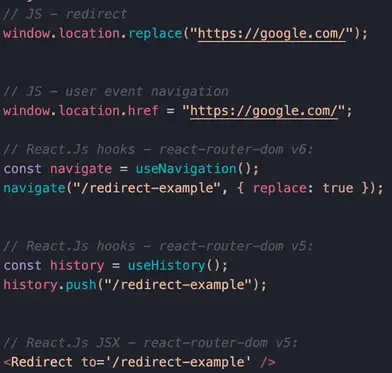
React Router | NPM React Router Dom - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs

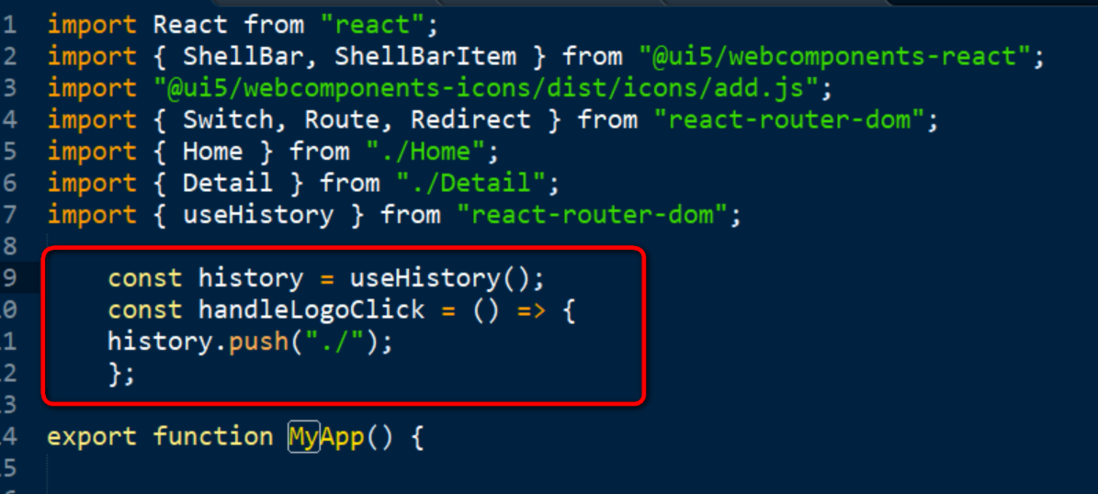
react.js,react-native,react-router,hook,react-hooks,Handling of Invalid hook call error messages in the React application