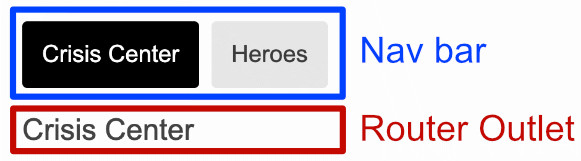
![6] Basic knowledge of angular routing Passing data while routing redirecting routing subrouting auxiliary routing routing guard 6] Basic knowledge of angular routing Passing data while routing redirecting routing subrouting auxiliary routing routing guard](https://programmer.group/images/article/672450287724d84b1e1b50b8a037d567.jpg)
6] Basic knowledge of angular routing Passing data while routing redirecting routing subrouting auxiliary routing routing guard
Router doesn't insert component into a named router-outlet when a route has non-empty path · Issue #21490 · angular/angular · GitHub

typescript - Angular 8 - Content of router-outlet and/or named router-outlet is not always displayed - Stack Overflow