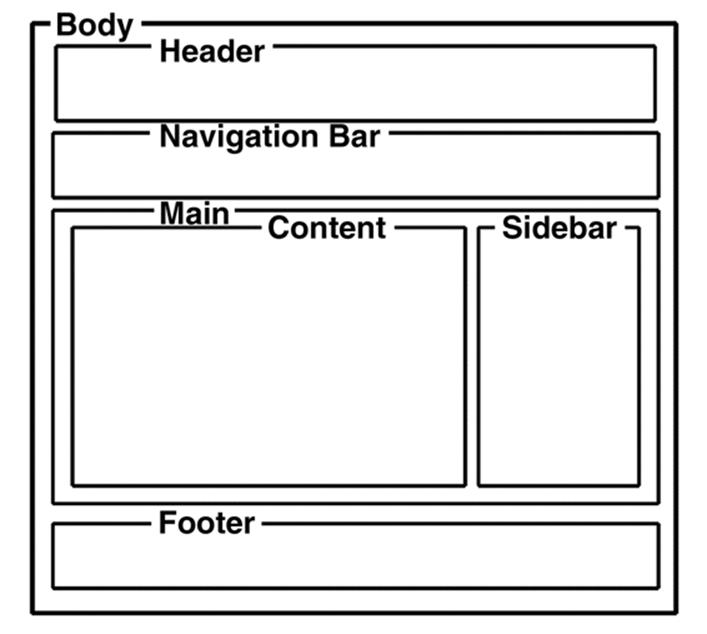
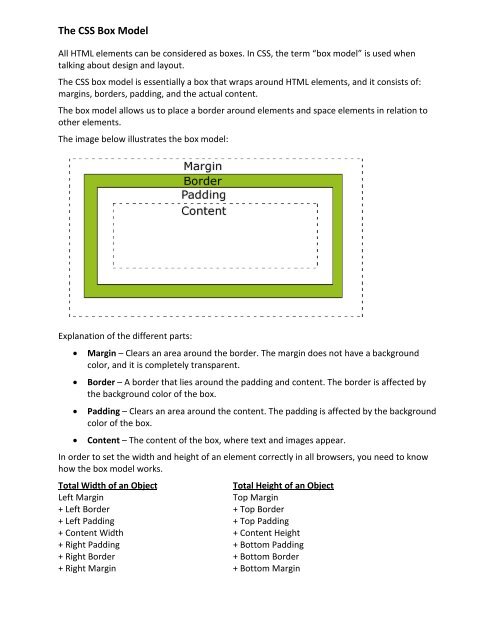
html - CSS layout - How to lay every box especially when sidebar is not staying in the container? - Stack Overflow

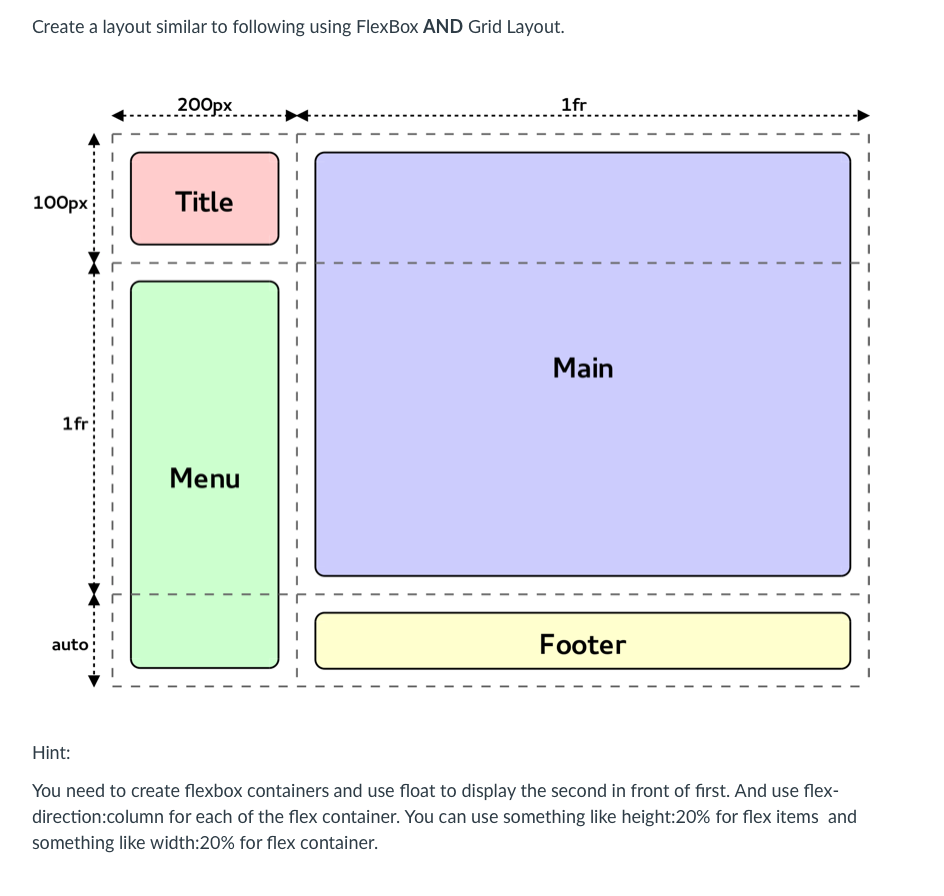
Responsive web design CSS grid layout CSS flex-box layout Column, column, angle, text, rectangle png | PNGWing

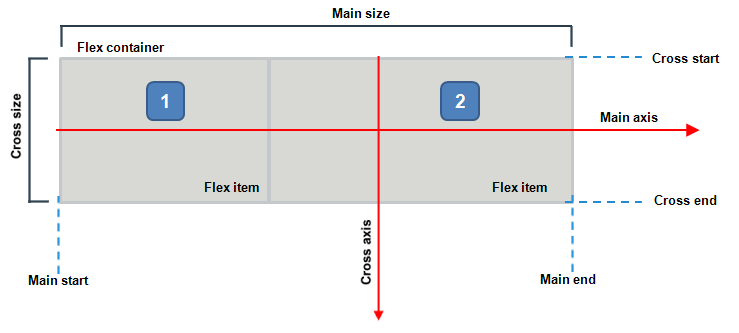
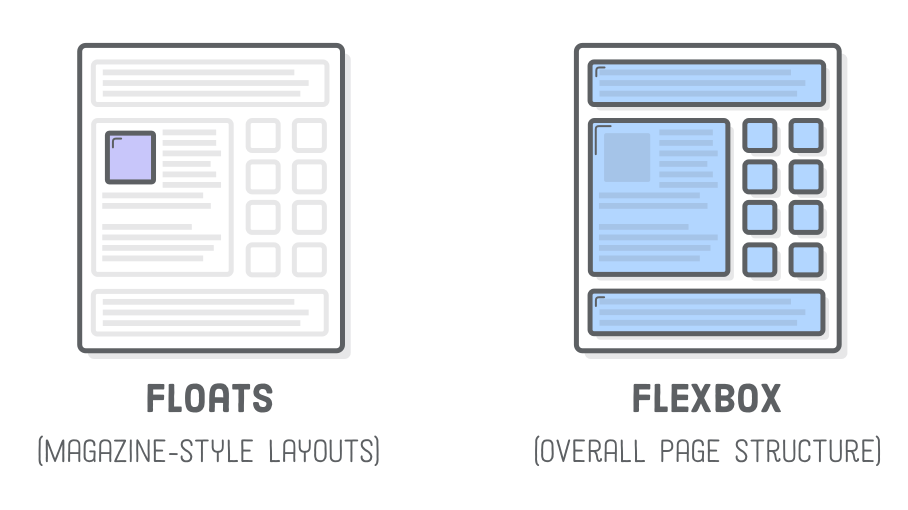
The “Flexible Box” or “Flexbox” layout mode offers an alternative to Floatsfor defining the… | by Jayesh Dhage | Medium