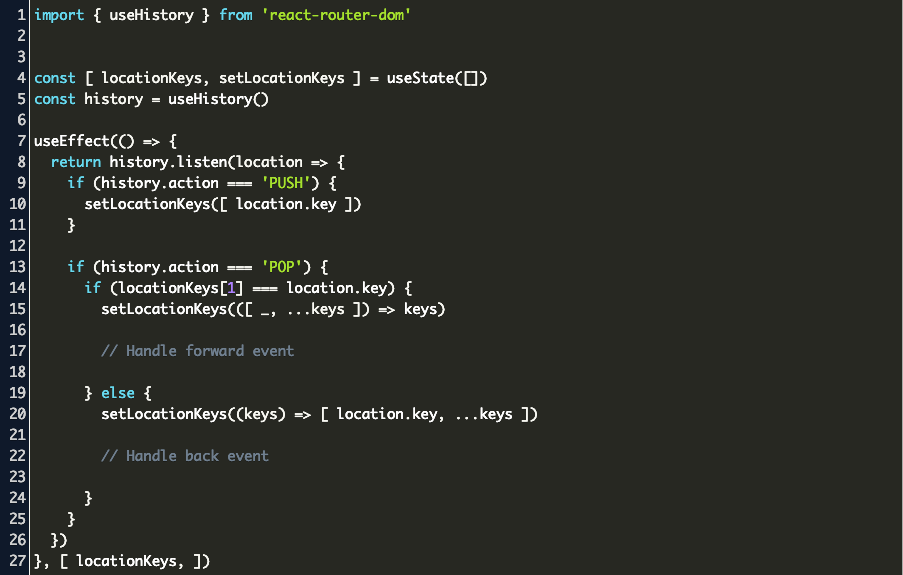
history.listen is fired after Route's componentDidMount (POP action only) · Issue #6525 · remix-run/react-router · GitHub

Dispatch redux actions with history.listen on location change in React Router v5 | by Vladimir Strilets | Medium

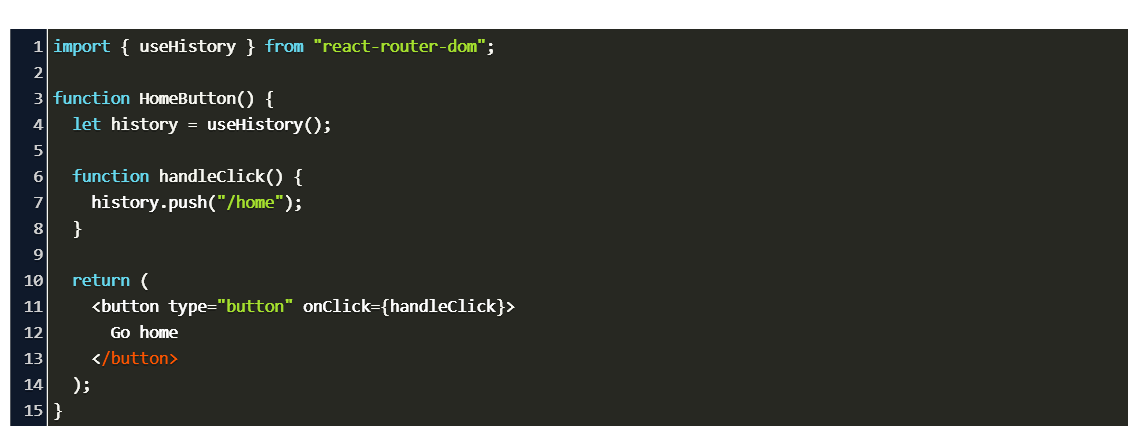
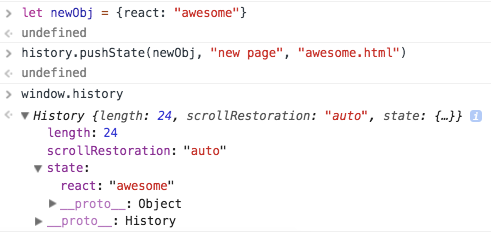
React Router VS Reach Router. Which React Routing Library Should You… | by Nathan Sebhastian | Bits and Pieces