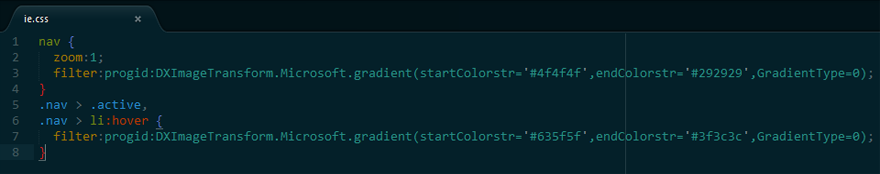
filter: progid:DXImageTransform.Microsoft.gradient can not work in @mixin · Issue #467 · sass/sass · GitHub

body #Body .btn, body #Body c-std { filter:none; -ms-filter: "progid: DXImageTransform.Microsoft.gradient(startColorstr='#0079bc',endColorstr='#00509d'... / HipStamp

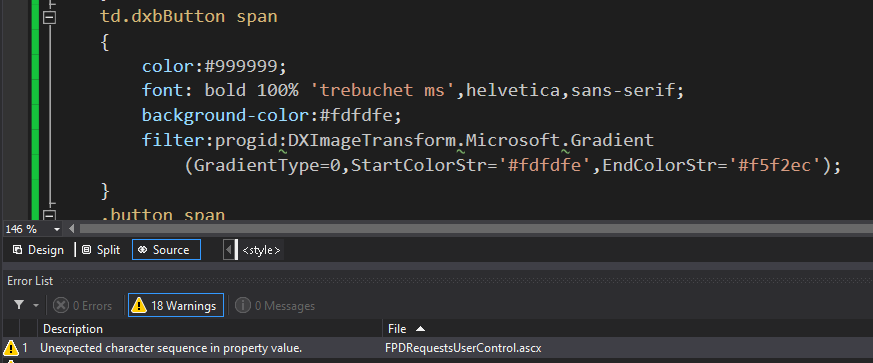
You've Got Code!: DXImageTransform Fail With a Warning Unexpected Character Sequence In Property Value

body #Body .btn, body #Body c-std { filter:none; -ms-filter: "progid: DXImageTransform.Microsoft.gradient(startColorstr='#0079bc',endColorstr='#00509d'... / HipStamp

body #Body .btn, body #Body c-std { filter:none; -ms-filter: "progid: DXImageTransform.Microsoft.gradient(startColorstr='#0079bc',endColorstr='#00509d'... / HipComic

999; /* for non-css3 browsers */ filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#cccccc', endColorstr='#0000… | Web design, Gradient, Browser

You've Got Code!: DXImageTransform Fail With a Warning Unexpected Character Sequence In Property Value

body #Body .btn, body #Body c-std { filter:none; -ms-filter: "progid: DXImageTransform.Microsoft.gradient(startColorstr='#0079bc',endColorstr='#00509d'... / HipStamp

2010 - CSS (progid:dximagetransform.microsoft) not working after upgrading to SharePoint 2013 - SharePoint Stack Exchange












![CSS] IE8 이하 opacity 적용 방법 CSS] IE8 이하 opacity 적용 방법](https://t1.daumcdn.net/cfile/tistory/2568094A54C87D3E01)