
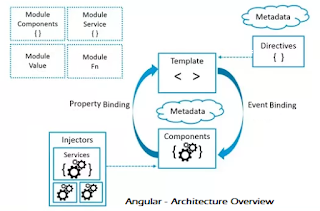
Angular — Faster performance and better user experience with Lazy Loading | by Ashwin Sureshkumar | CloudBoost

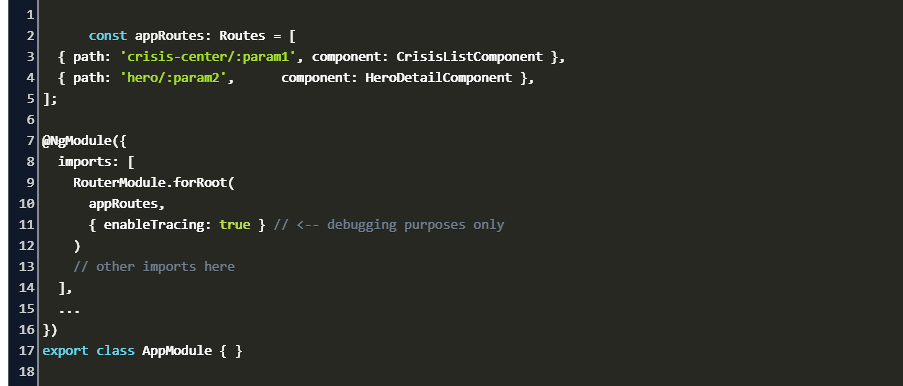
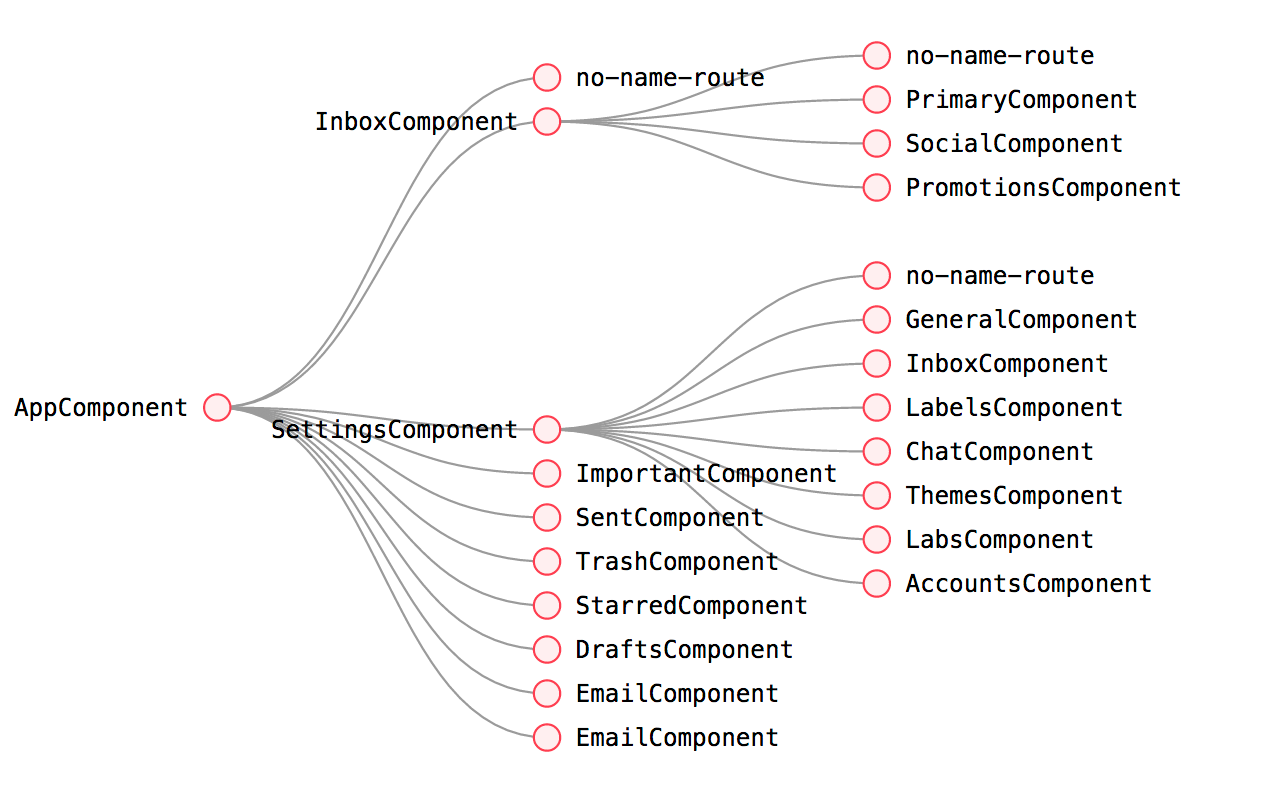
Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application « Freaky Jolly
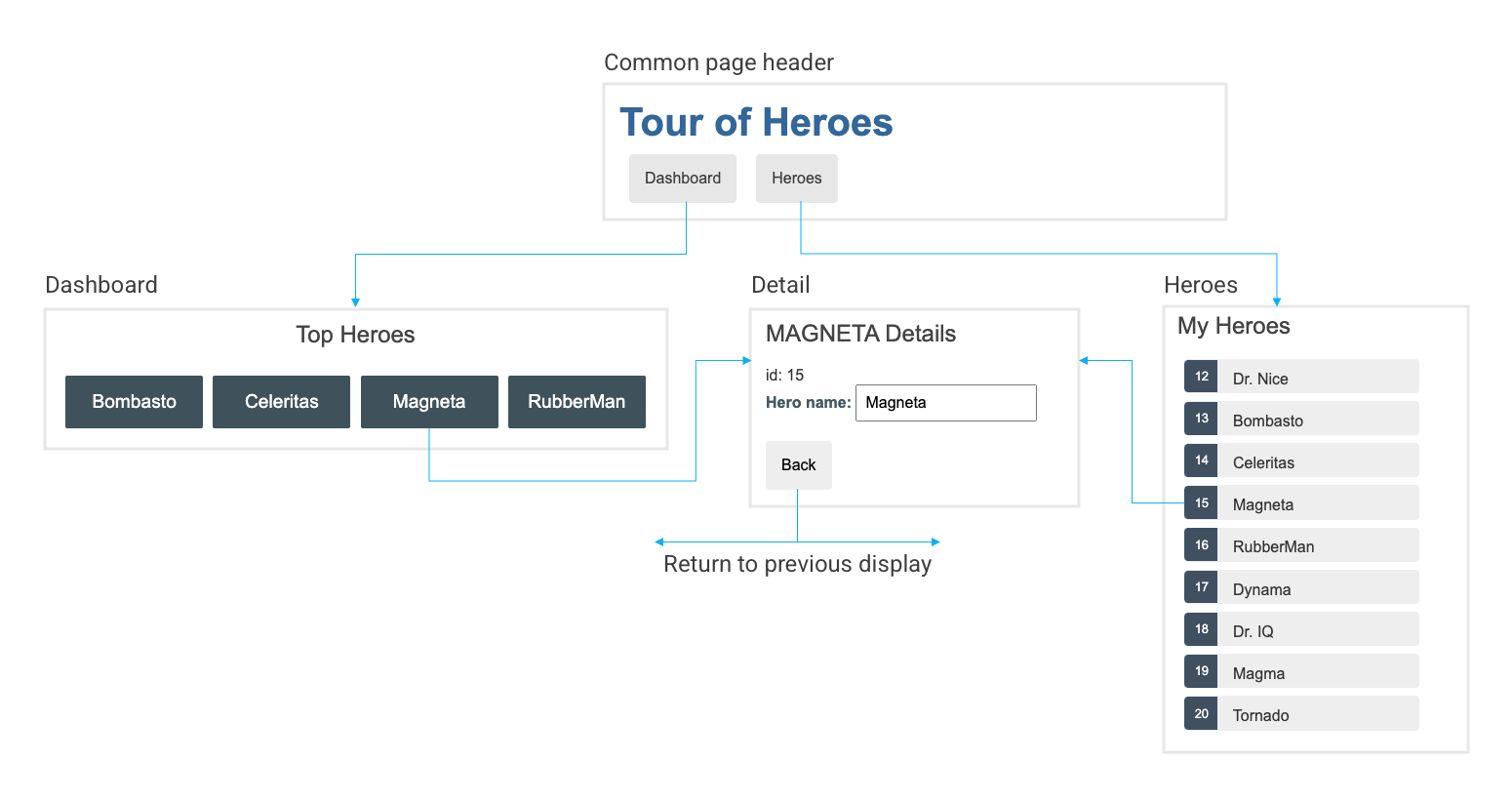
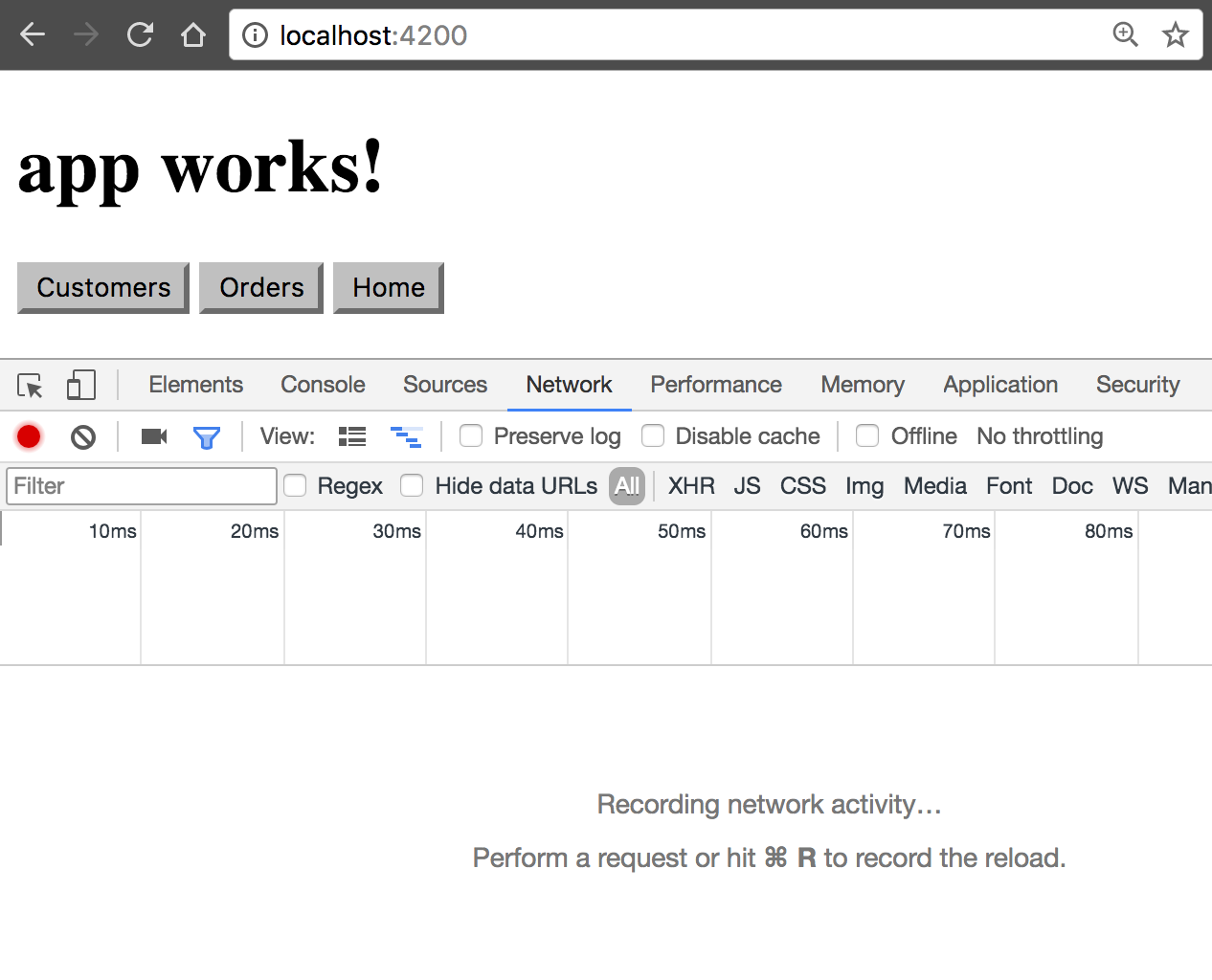
GitHub - didinj/angular-routing-navigation-example: Angular 8 Tutorial: Routing & Navigation Example

Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application « Freaky Jolly