GitHub - rutvikrpatel/Angular-4-Routing-Example: This is a basic http routing (url routing) example using angular 4.

Converting Ionic 3 Push/Pop Navigation to Angular Routing in Ionic 4 | joshmorony - Learn Ionic & Build Mobile Apps with Web Tech
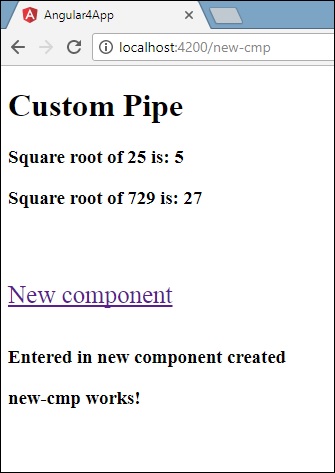
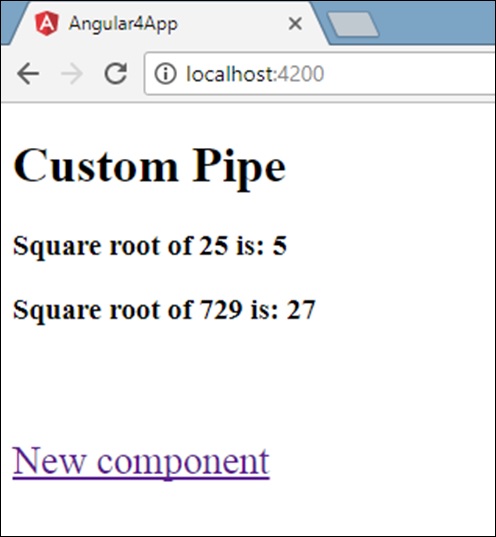
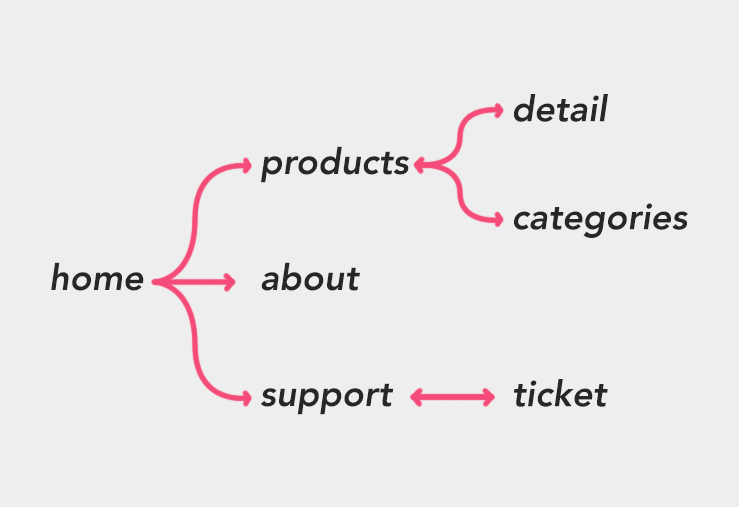
![Angular 4 Routing and Navigation [Router Imports, Outlet, Link, State and Events] - Angular, React, Vue, TypeScript, JavaScript, Java, SQL, Python Angular 4 Routing and Navigation [Router Imports, Outlet, Link, State and Events] - Angular, React, Vue, TypeScript, JavaScript, Java, SQL, Python](https://3.bp.blogspot.com/-axZ4cYk1O60/WafFovyYs5I/AAAAAAAAQmc/HKyqmcs62xoOtRKTfQSIIR8x3kJ5q9aRACLcBGAs/w1200-h630-p-k-no-nu/Angular%2B4%2BRouting%2Band%2BNavigation%2Bwith%2BNgModules%2Band%2Brouting.png)
Angular 4 Routing and Navigation [Router Imports, Outlet, Link, State and Events] - Angular, React, Vue, TypeScript, JavaScript, Java, SQL, Python