GitHub - CodingCatDev/lesson-9-angular-material-router-outlet: Angular Material Router Outlet with named routes and Lazy Loading

router-outlet is appending rather than replacing when using BrowserAnimationsModule · Issue #20290 · angular/angular · GitHub

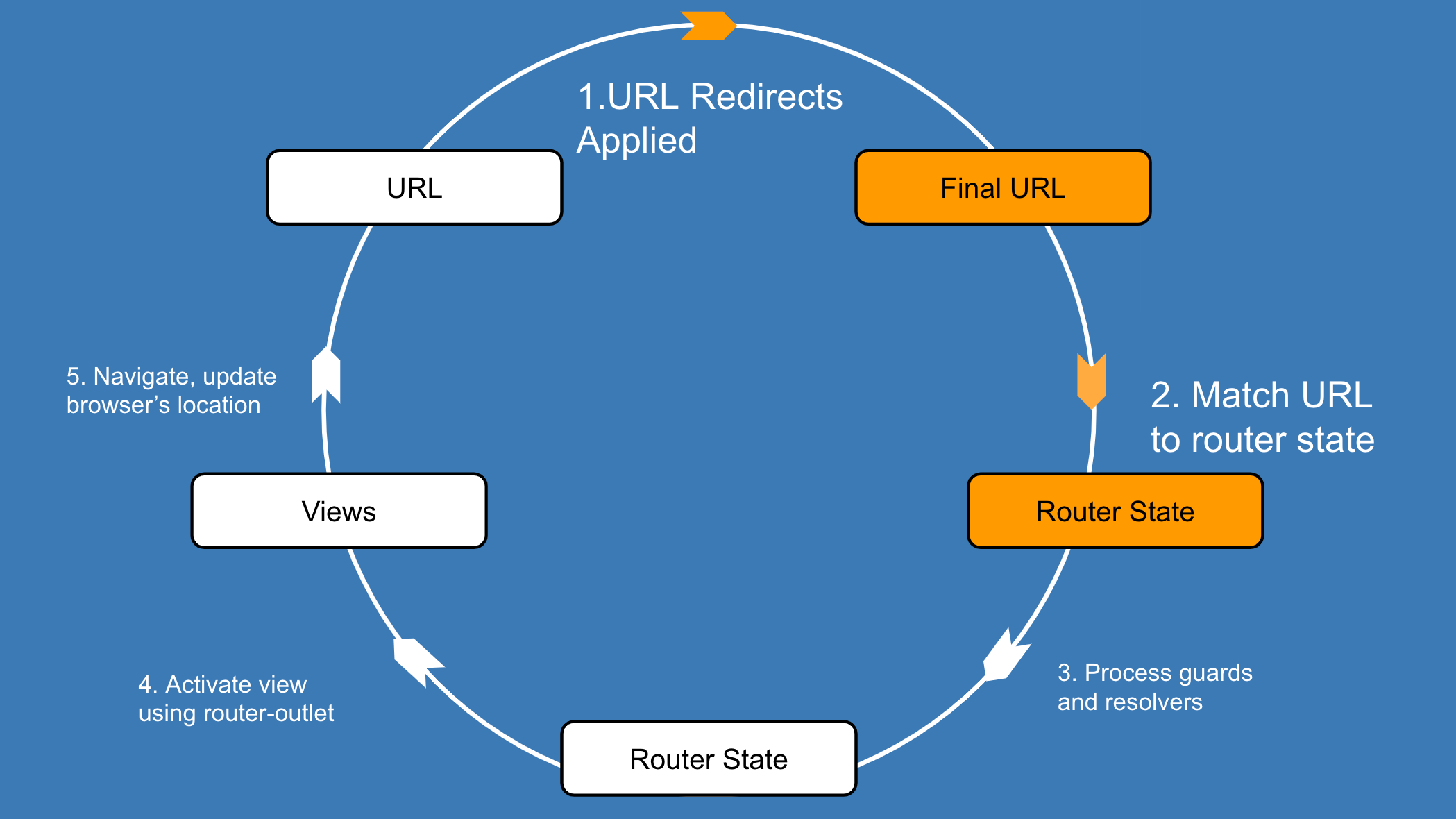
Angular Router Series: Pillar 2 — Understanding The Router's Navigation Cycle | by Nate Lapinski | Angular In Depth | Medium

angular 4 ng test Failed: Template parse errors: 'router-outlet' is not a known element: - Stack Overflow
GitHub - CodingCatDev/lesson-9-angular-material-router-outlet: Angular Material Router Outlet with named routes and Lazy Loading